この記事ではpythonのフレームワークであるdjango(ジャンゴ)を使用してwebアプリ(TodoList)の作成を学習をしていた時にbootstrapによるcss適用で少しつまずいたところの解決策を紹介しています。
TodoListに登録されているデータを取得し、画面に表示をして更新する編集画面をUpdateViewを使用して実装してbootstrapで入力フォームの見た目を整える所で苦労したので解決策をまとめました。
bootstrapによるcssがうまく適用できずにいる方の参考になればと思います。
UpdateViewの見た目を整える
まずは、TodoListに登録されているデータを取得し、画面に表示をして更新する編集画面をUpdateViewを使用して実装します。
編集画面の実装です!
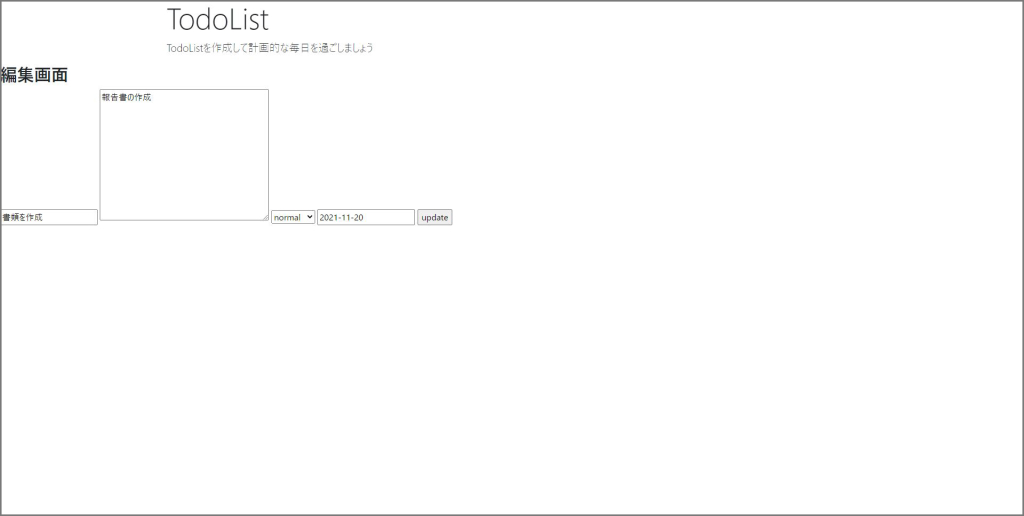
実装した編集画面
header部分はcssを適用させ、content部分にcssをこれから適用させていくところです。


機能としては問題なく動作するのですが見た目がいまいちなので少し整えましょう
Bootstrapを使用して見た目を整えて行こうと思います。
まずは、<div class=”container”></div>を使用して編集画面部分の幅を調整しました。

サンプルコード
{% extends 'base.html' %}
{% block header %}
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-4">TodoList</h1>
<p class="lead">TodoListを作成して計画的な毎日を過ごしましょう</p>
</div>
</div>
{% endblock header %}
{% block content %}
<div class="container">
<h2>編集画面</h2>
<form action='' method='POST'>
{% csrf_token %}
{{ form.title }}
{{ form.memo }}
{{ form.priority }}
{{ form.duedate }}
<input type='submit' value='update'>
</form>
</div>
{% endblock content %}フォームにcssを適用させる
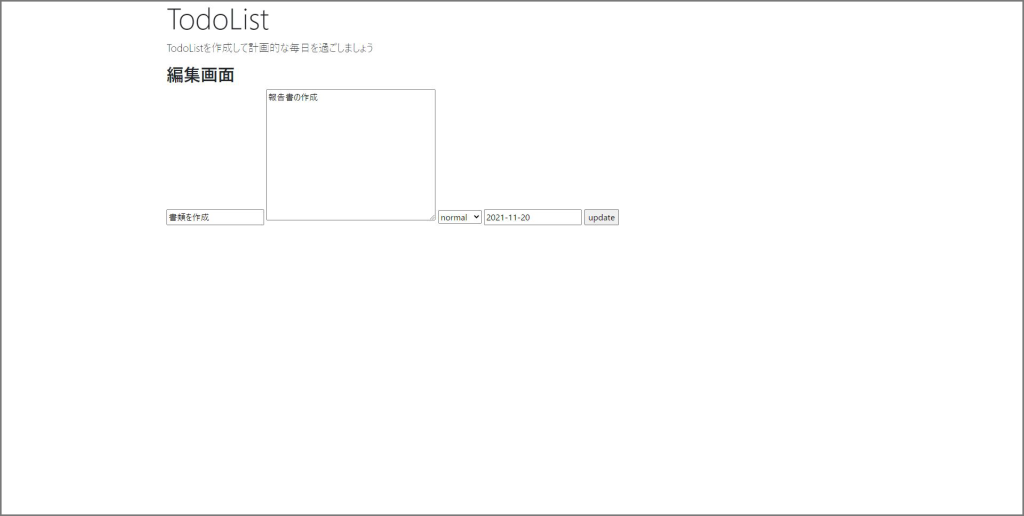
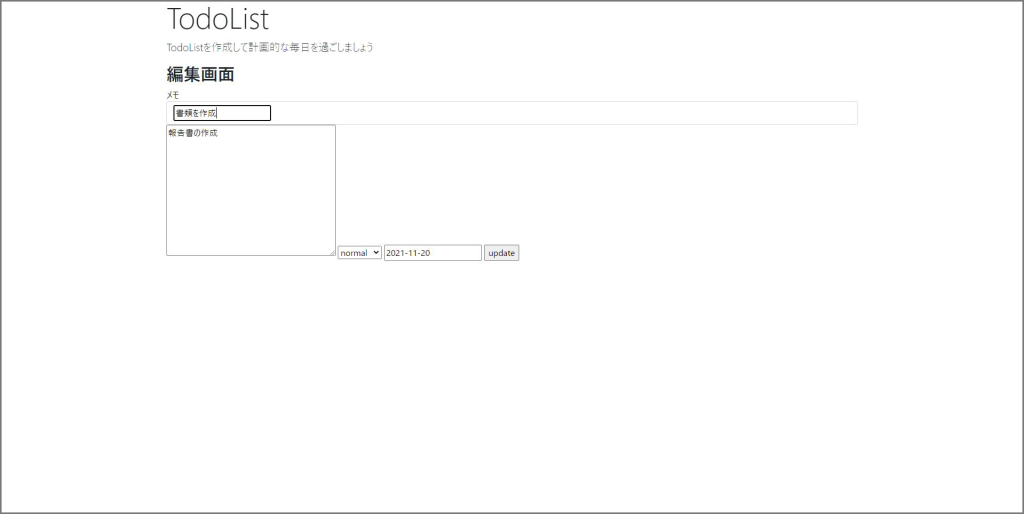
ここでうまくcssを適用できずに苦労しました。
フォームタグを囲うようにcssが適用されてしまいました。

{% extends 'base.html' %}
{% block header %}
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-4">TodoList</h1>
<p class="lead">TodoListを作成して計画的な毎日を過ごしましょう</p>
</div>
</div>
{% endblock header %}
{% block content %}
<div class="container">
<h2>編集画面</h2>
<form action='' method='POST'>
{% csrf_token %}
<div class="form-group">
<label for="formGroupExampleInput">メモ</label>
<div class="form-control">
{{ form.title }}
</div>
</div>
{{ form.memo }}
{{ form.priority }}
{{ form.duedate }}
<input type='submit' value='update'>
</form>
</div>
{% endblock content %}django特有の変数表現だとcssの適用ができないため、画像のようになります。今回だと{{ form.title }}の部分になります。
解決策
今回この問題を解決した方法が「django-widgets-improved」のインストールです。
インストールは下記のインストールコマンドで可能です。
アプリと同じ階層に移動して実行しました。
今回の場合はホームディレクトリの直下にdjangoProjectディレクトリを作成して、その中にtodoprojectを作成しているので下記の実行場所に移動してインストールコマンドを実行しました。
実行場所
~/djangoProject/todoprojectインストールコマンド
pip3 install django-widget-tweaksインストールが完了したら、「settings.py」の「INSTALLED_APPS」に下記のように「widget_tweaks」を追加します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
・
・
・
'widget_tweaks', # 追加
]そして、update.htmlの最初の方に下記のコードを追加します。
{% load widget_tweaks %}そして、cssを適用したい箇所に下記のような記述をするとうまくcssが適用されます。
{{ form.title|add_class:"form-control"}}

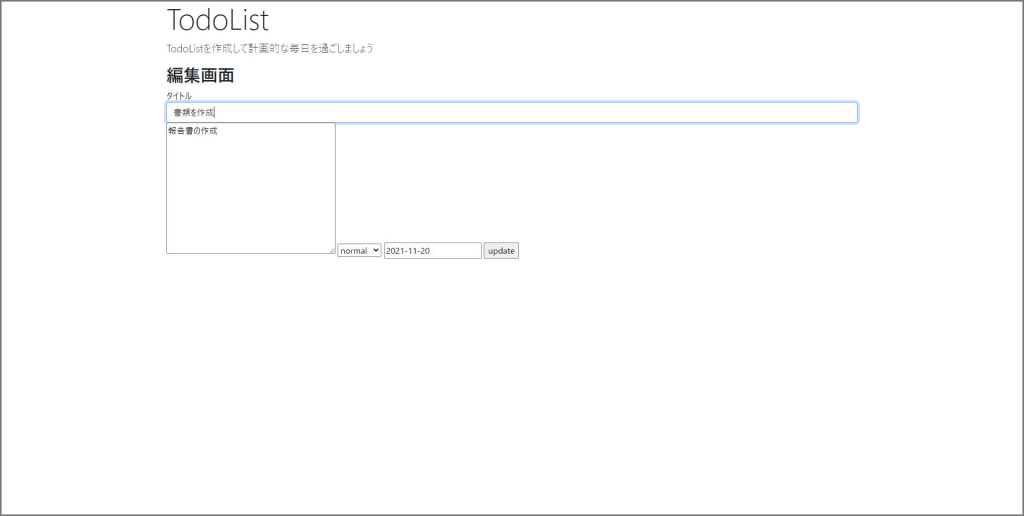
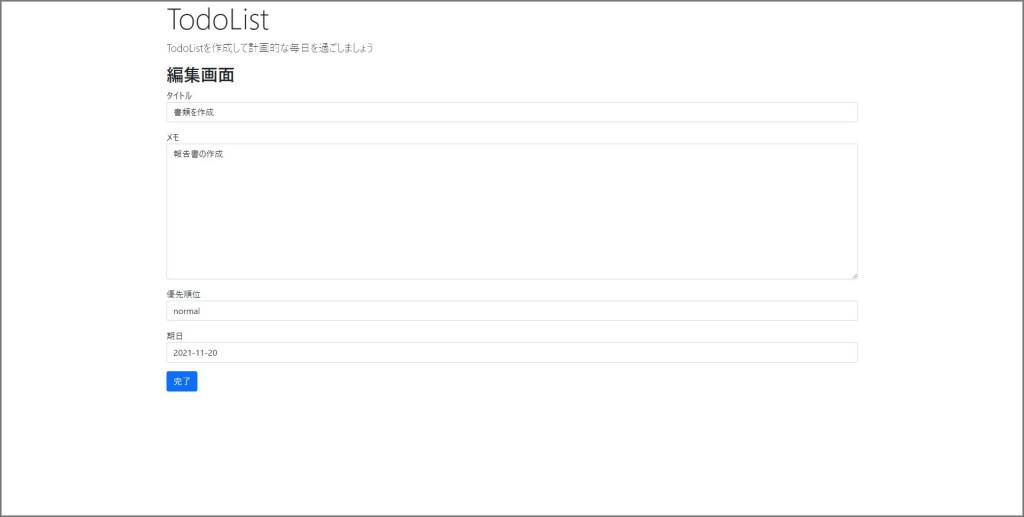
フォームタグにしっかりcssが適用されました!
あとは他のフォームタグにも同じようにcssを適用して見た目を整えます。
編集画面完成イメージ

サンプルコード
{% extends 'base.html' %}
{% load widget_tweaks %}
{% block header %}
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-4">TodoList</h1>
<p class="lead">TodoListを作成して計画的な毎日を過ごしましょう</p>
</div>
</div>
{% endblock header %}
{% block content %}
<div class="container">
<h2>編集画面</h2>
<form action='' method='POST'>
{% csrf_token %}
<div class="form-group mb-3">
<label for="formGroupExampleInput">タイトル</label>
{{ form.title|add_class:"form-control"}}
</div>
<div class="form-group mb-3">
<label for="formGroupExampleInput">メモ</label>
{{ form.memo|add_class:"form-control"}}
</div>
<div class="form-group mb-3">
<label for="formGroupExampleInput">優先順位</label>
{{ form.priority|add_class:"form-control"}}
</div>
<div class="form-group mb-3">
<label for="formGroupExampleInput">期日</label>
{{ form.duedate|add_class:"form-control"}}
</div>
<input class="btn btn-primary" type="submit" value="完了">
</form>
</div>
{% endblock content %}まとめ
今回はpythonのフレームワークであるdjango(ジャンゴ)の入力フォームにcssを適用させていくことについて解説していきましたがいかがだったでしょうか。
- django-widget-tweaksのインストール
- settings.pyの「INSTALLED_APPS」にwidget_tweaksを追加
- htmlファイルに{% load widget_tweaks %}を追加
- django特有の変数表現の書き換え
入力フォームにcssを適用させるためのおおまかな流れです。
少しでも参考になっていただけたら幸いです。




コメント